Introduction
While working on Mosh Pit, I was tasked with doing the level design for the first three levels
(not including the tutorial level). The original proposal for Mosh Pit was a beat em’ up style
game inspired by Scott Pilgrim vs the World, but we ran into complications with creating 2.5D
movement as well as only having one environment artist. This limitation led us to the idea of
creating a one-screen beat em’ up style game with an objective to protect instead of the
typical screen scrolling style like in typical beat em’ up games.
Spacing Challenge
Having only one screen to worry about lightened the load for artists and programmers, but was
initially difficult to come up with ideas on how to do level design. Having two players meant
that they could split up and stand at the ends of the level to kill enemies before they could
reach the objective in the middle of the screen.
I came up with the solution of using platforms that could be raised to make use of the space
at the top of the screen and increasing the playable area. Additionally, adding flying enemies
provided an extra challenge of trying to balance protecting the band since the players cannot
stand at the edges of the screen to stop them. This allowed for much more creativity between
the different levels.
Adding Flair
You may notice a helpful HUD element at the bottom of the screen, used to show when enemies
will appear and how long the level lasts. However, there is more to this feature in the game.
Enemies actually appear on different beats of the music that the band plays! Since the game is
themed around music, I wanted to incorporate this somehow in the level design as well. Much
time was spent listening to the music tracks and marking down on my notebook when, where, and
how many enemies appear. In later levels, I took this a step further and thought “what if we
dynamically changed the level based on certain points in the song as well?” which was how the
moving and changing platforms came to be. This also contributed towards my goal of adding as
much creativity as I could to a game that used just one screen.
Level Breakdown
In this section, I will break down each level that I worked on and give insight on my design
process for them!
Level 1
Since this is the first level of the game, I wanted to make the objective easy to understand.
This meant creating a level that was easy to read for players to create a strategy.
The level has four places that enemies can spawn from: Top left, bottom left, top right, and
bottom right. Previously I mentioned that players could stand at the ends of the level and
kill enemies before they reach the band. This was the most obvious strategy, but was one that
felt boring for players. To solve this, I added platforms on the top left and top right for
players to walk on and enemies to also spawn from:

While this did make it more challenging for players, it actually became too difficult as the
first level. Players had a difficult time juggling between the top and bottom areas.
I had an idea to raise the top platforms higher so that players can’t reach them but enemies
can still spawn there. This lowered the difficulty and promoted strategy because players can
see enemies walking towards the band on top but cannot attack them until they reach the
center.

This keeps the playable area to only the bottom section of the screen, creating three points
of interest (left, right, and center) that are easy to navigate to. Enemies walking on the top
screen also take time to reach the band, so players can call out to each other to move towards
the center when they see them approaching at the top.
Level 2
For the second level, I wanted to raise the difficulty while changing the formula a little
bit. Looking back, this was much too many challenges thrown at the player but I will explain
my thought process and how I would change it now.
This level is the first level with the moving/raising platforms idea implemented. The band is
located towards the top of the screen, forcing players to climb the towers. Players can also
see that the band has been split into two, creating two objectives to protect.

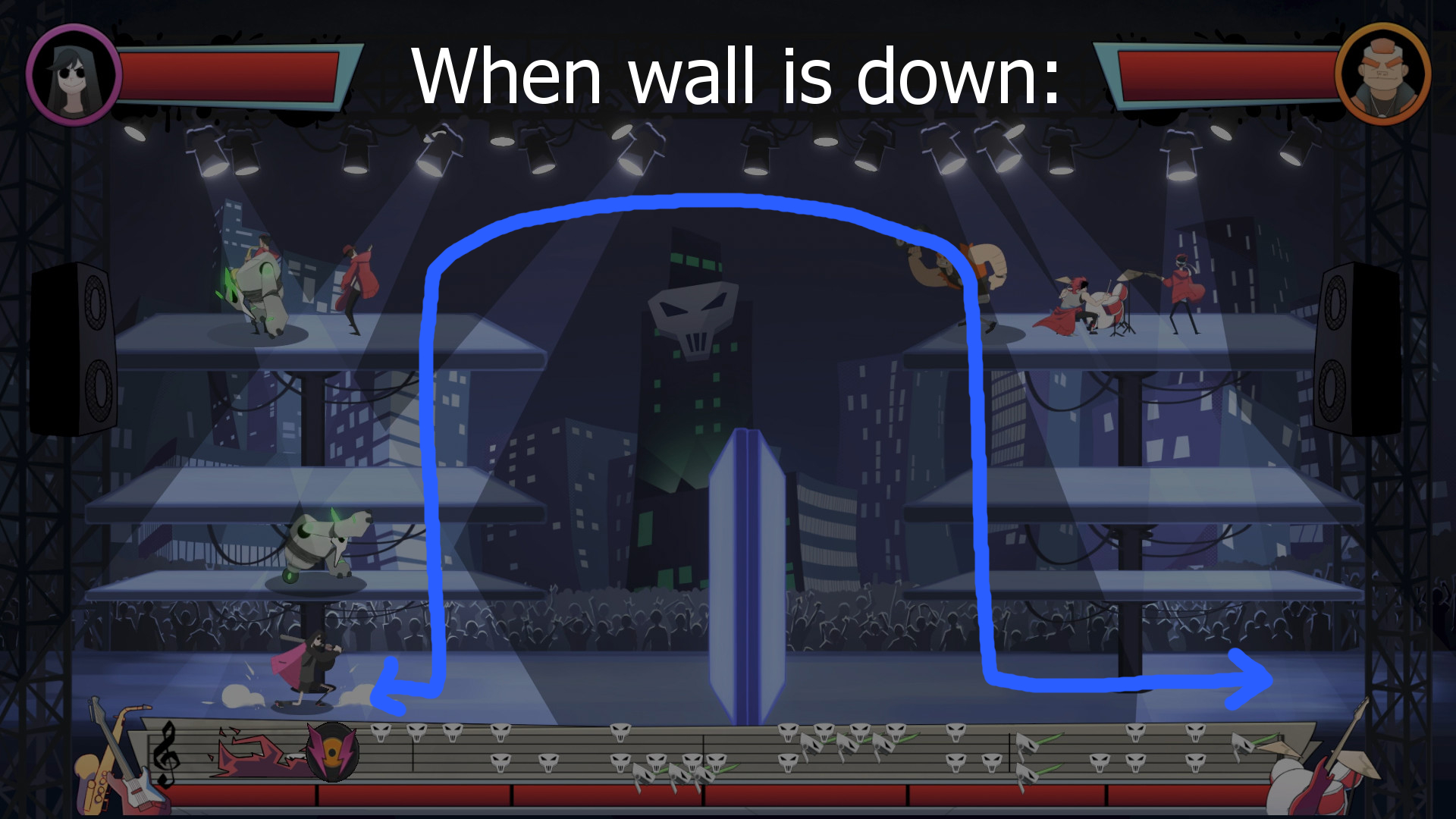
There is also a wall that moves up and down in the center, which switches the path needed to
be taken to move from one section to the other.
Lastly, there are also flying enemies introduced in this level that attack from above,
dropping bombs down onto the band and shooting lasers. That is a LOT to unpack. I wanted to
create a level that had a different feeling to it, and switch up the player’s strategy, but
this is way too much to add at once! As a result, the difficulty of the level became much more
difficult and caused many players to drop off at this point due to constantly losing.
If I were to redo this level again here’s what I would change:
- Remove the wall in the center. While the different paths make it interesting, it was too
difficult to navigate the level and getting stuck behind the wall made players feel helpless
when it would take too long to reach the other side of the stage in order to kill enemies
there.
- Lower the amount of enemies. The increase in playable area and the challenge of having a
harder to navigate level already adds enough of a challenge. The second level spawns more
enemies at once than the first level, but it really should spawn less of them.
- Have fewer instances where enemies target both sides at once. The goal of this level should
be learning to manage two objectives. It would be more interesting if the players analyzed
the UI element at the bottom and determined when they should move between sides. Constantly
having both sides targeted at once only makes players feel like they need to split up for
the entire level, instead of working together to plan where to defend from.
- Space out the enemy types. This level introduces the flying enemies, but they appear at the
same time as the regular enemies do, and in a huge group as well. These are a new enemy type
that the player has never encountered before, so I should have designed the level in a way
that gives room for the player to understand and analyze the new enemy’s abilities.
Additionally, it would be more impactful if they were introduced to the player without
having regular enemies at the same time.
Level 3
For the third level, I wanted to expand on the idea of a dynamically changing level, but this
time make it “dance” to the music. Platforms in the previous level only raised and lowered at
certain points in the song, but these platforms instead are constantly in motion by switching
from left to right, shaking, and splitting into additional platforms.
When the level begins, the band is shown at the bottom, on the stage. Then, a platform slowly
raises them and two additional platforms, creating a level where players protect one objective
again, but this time hopping on moving platforms to reach it.
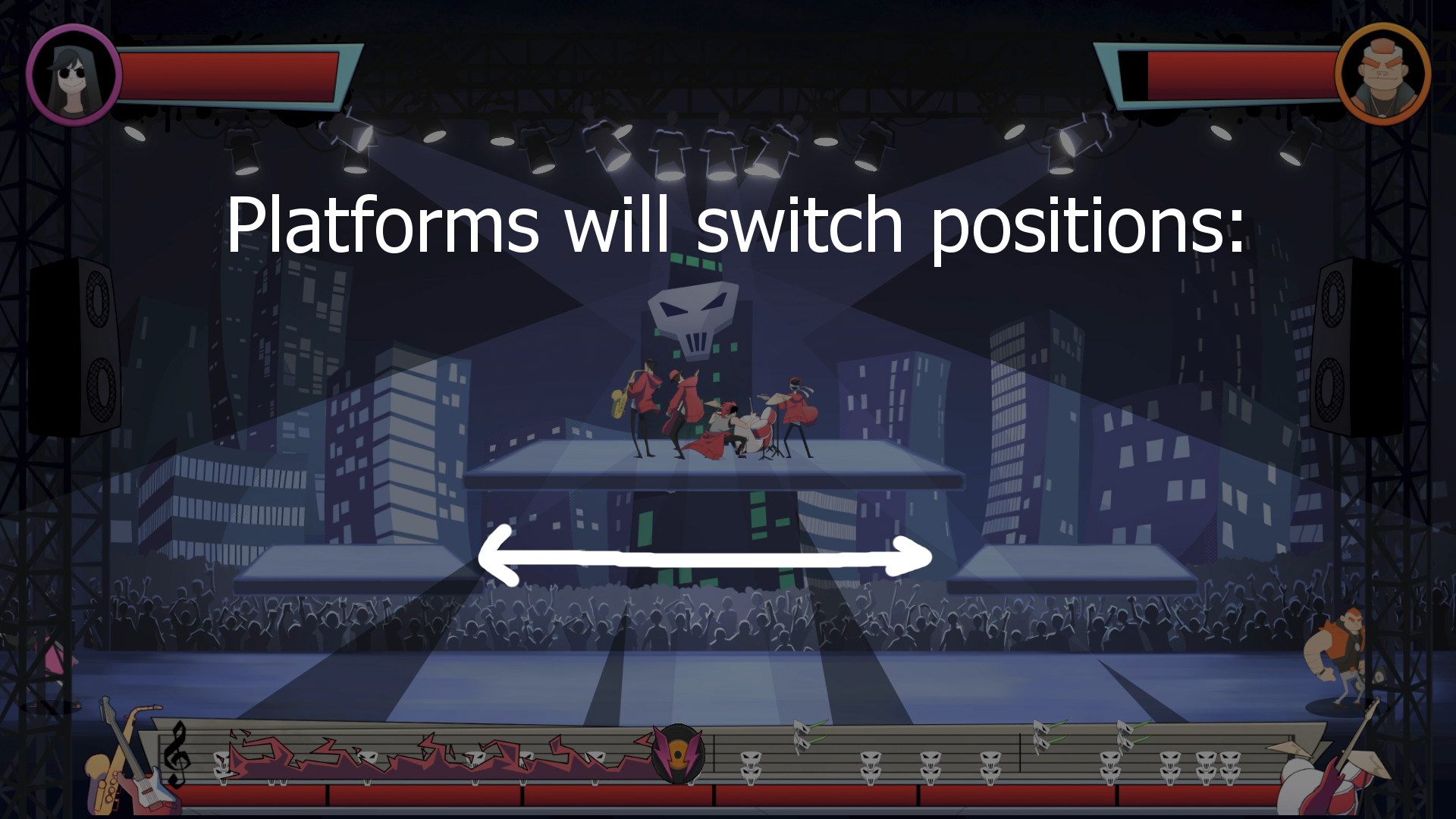
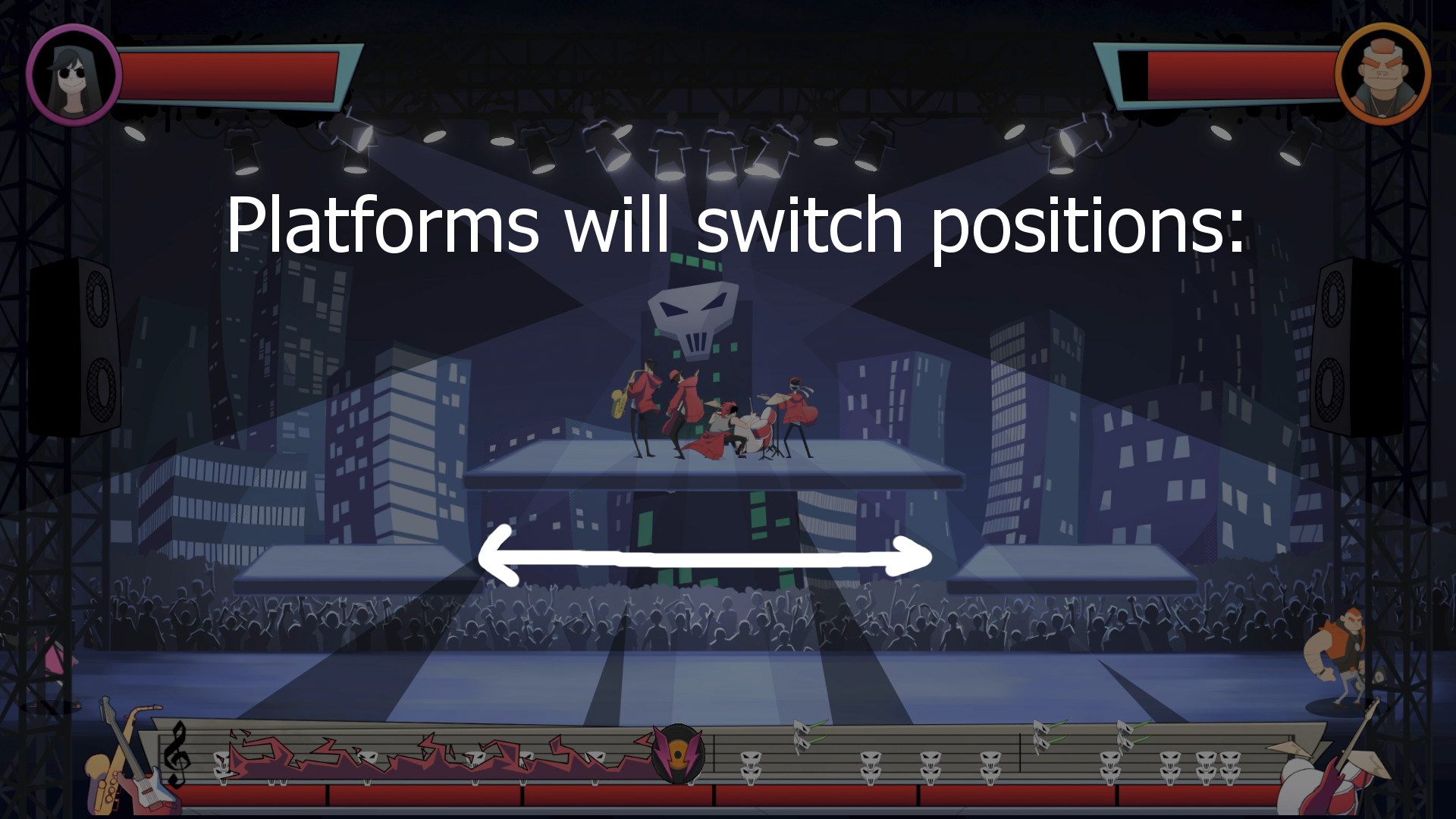
Partway through the song, the platforms begin to switch positions, moving anyone standing on
the left platform to the right and vice versa. Players need to time a jump if they want to
stay on their current side or else they will find themselves on the other side of the stage
instead! This idea is one that I still think is really cool, but it suffers from not having
any indication on where platforms will move to. There’s simply no signifiers to help the
player understand what will happen, so planning is very difficult.

Additionally, when flying enemies appear, the platforms split, creating two additional
platforms on the top sides, so the players have areas to fight the flying enemies. I think
this was a really cool idea too, but wasn’t given enough time to shine or be useful to the
players before they disappeared.

This level was also too challenging, but mainly due to how moving platforms worked in the
game. The rapid shaking of the platforms meant the enemy AI would only land on the bottom
shaking ones for a short time before easily hopping onto the middle.
If I were to redo this level, I would make the following changes:
- Add indicators or some way for the player to know and understand the path platforms will
take and when they will switch sides. This would have been a cool and unique gimmick for the
level if players could plan instead of only reacting to the environment.
- Create a scenario where ground enemies stay on the ground when the band’s platform is
raised. This would make an interesting dynamic where players need to clear the floor of
enemies before the band descends. This would also make the top splitted platforms more
useful to the player and provide a better way to interact with the flying enemies.
- Improve the shaking platforms. Their tiredness makes it difficult for players to jump onto
them, making it even harder to reach the band to defend their objective.
Final Thoughts
This project was made in my sophomore year at DigiPen and my first time working on a game
team. Overall, I’m proud of the levels I designed but they definitely needed a difficulty pass
and spacing out the interactions that I came up with more. After many more years of doing game
development, I also feel proud of my growth as a designer for being able to recognize areas of
improvement in my previous work.